Migration Page - 简单易用,可自定义的托管迁移页服务
一个极其没有技术含量的迁移页。
GitHub 页面(求 star):https://github.com/hifocus/Migration-Page
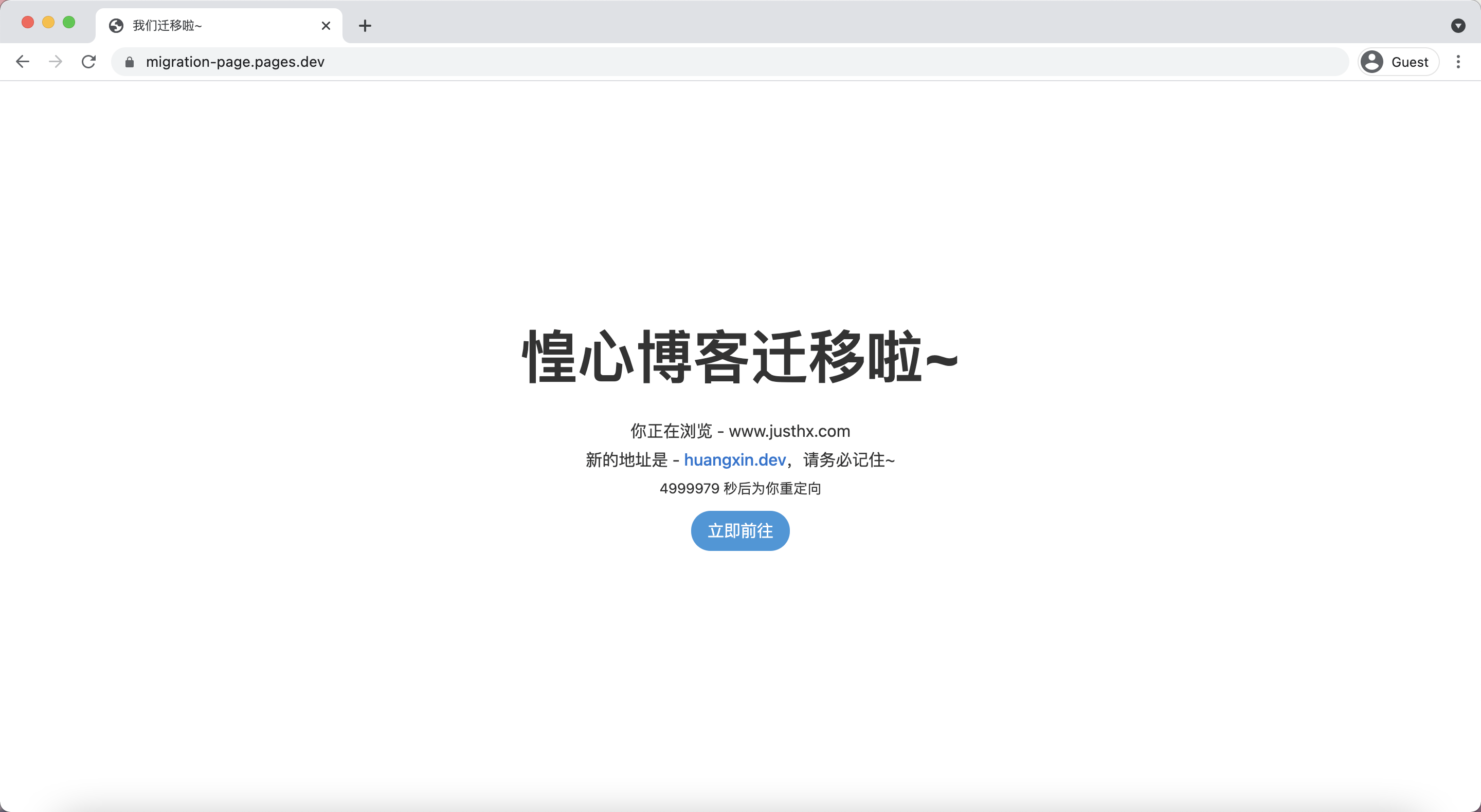
演示页面:https://migration.pages.dev

嫌啰嗦可以直接跳到 托管-用法 部分。
本项目极其没有技术含量,仅仅本着与人方便的想法和开源精神公开。欢迎 PR。
前言
博客于不久前更换了域名,从 justhx.com 更换到了 huangxin.dev;一开始更换的时候为 justhx.com 做了通配符重定向,justhx.com/xxx 会被重定向到 huangxin.dev/xxx,以此保持博客的运行。
由于重定向已经设置了一段时间,如果搜索引擎重新索引我网站的话也该差不多了,我觉得是时候告诉还没注意到域名改变的访客 域名已经更换了,所以应该上线一个迁移告示页面。
简单的思考后,我觉得这个迁移页应该实现以下功能:
- 告知访客域名已经迁移这个信息
- 直观地展示旧域名和新域名的区别
- 设置一个倒计时,让访客有充裕时间浏览上述信息的同时,在一定时间后自动通配符重定向访客
- 提供一个按钮,让提前阅读完毕迁移信息和已经阅读过的访客直接访问新域名的相应页面
除此以外,一开始是想用 rewrite 实现的,但是因为目前博客的架构是全部 serverless,而且 CloudFlare Pages 暂时不支持 rewrite,就写成了一个 HTML 单页,通过 parameter 来传递信息。最后在 CloudFlare 端实现通配符重定向(传递信息)即可。
与此同时,我也想要弃置 hxis.me 这个个人主页的域名(因为续费太贵了);这样的话类似的迁移页我要做两份,要手动修改原本写在页面内的新旧域名信息。转念一想,干脆把新旧域名也做成可从 parameter 获取的格式在页面内显示,这样部署一次,以后就都通用了,避免了很多麻烦(比较符合我的懒人风格)。
所以,又实现了以下功能:
- 可以从 parameter 获取新旧域名的信息,站点名称,跳转目的地,和页面倒数秒数。
- 可以通过
npm run-script build实现自动压缩页面,输出到/docs目录(兼容 GitHub Pages)
实现
页面基础模板用了 Dreamer-Paul/Emmm (其实觊觎已久了)
页面信息全部内嵌 id,后期用 js innerHTML 嵌入信息:<main>
<h1 id='migrated'></h1>
<span class="lower">
<p id='ur-browsing'></p>
<p id='new-address'></p>
<p id='countdown'> </p>
<p><a class="btn" id='go-now'>立即前往</a></p>
</span>
</main>
下面是 js 的具体内容,可以看到就是对应上面的 id 嵌入文字和部分 setAttribute:document.getElementById('migrated').innerHTML = name1 + '迁移啦~';
document.getElementById('ur-browsing').innerHTML = '你正在浏览 - ' + oldroot + address;
document.getElementById('new-address').innerHTML = '新的地址是 - ' + '<span style="color:#1976D2;font-weight:500">' + newroot + '</span>' +address + ',请务必记住~';
document.getElementById('go-now').setAttribute('href', https + newroot + address);
document.getElementById('countdown').setAttribute('style', 'font-size:85%');
document.getElementById("countdown").innerHTML = timeleft + " 秒后为你重定向";
接下来是从 parameter 获取上面提到的参数:const url_string = window.location.href;
const url = new URL(url_string);
var name1 = url.searchParams.get("name");
var oldroot = url.searchParams.get("oldroot");
var newroot = url.searchParams.get("newroot");
var param = url.searchParams.get("location");
var timeleft = url.searchParams.get("count");
然后验证上述参数实际上是否存在,如果不存在则应用一个缺省值:if (name1 == null) {
var name1 = '惶心博客';
}
if (oldroot == null) {
var oldroot = 'www.justhx.com';
}
if (newroot == null) {
var newroot = 'huangxin.dev';
}
if (timeleft == null) {
var timeleft = '5000000';
}
if (param == null) {
var address = '';
}
else {
var address = '/' + param;
}
这里为了我的方便就填了自己的域名。
最后从 StackOverflow 抄一个看上去比较优雅的倒计时代码:var downloadTimer = setInterval(function(){
if(timeleft <= 0){
clearInterval(downloadTimer);
document.getElementById("countdown").innerHTML = "正在重定向……";
window.location.href = (https + newroot + address)
} else {
document.getElementById("countdown").innerHTML = timeleft - 1 + " 秒后为你重定向";
}
timeleft -= 1;
}, 1000);
然后从博客的 package.json 里抄了如下代码,方便上面提到的 NPM 自动压缩功能:"scripts": {
"get": "rm -rf docs && mkdir docs && mv migration-page.html docs/index.html",
"minify": "html-minifier --input-dir ./docs --output-dir ./docs --collapse-whitespace --remove-comments --remove-optional-tags --remove-redundant-attributes --remove-script-type-attributes --remove-tag-whitespace --use-short-doctype --file-ext html --minify-css true --minify-js true",
"build": "npm run-script get && npm run-script minify"
},
"dependencies": {
"html-minifier": "^4.0.0"
}
就做好了。
托管
托管在了 CloudFlare Pages 上,在 GitHub 仓库里用了 CloudFlare Pages 的域名 migration.pages.dev;这样可以最大限度地排除个人因素,除非 CloudFlare 倒闭或者我自己删除项目,域名(页面)都会保持在可访问状态。
实际上还有一个自己的域名 migration.huangxin.org,同样保持较高的可用度。
用法
具体用法可以参见 https://github.com/hifocus/Migration-Page#usage-用法
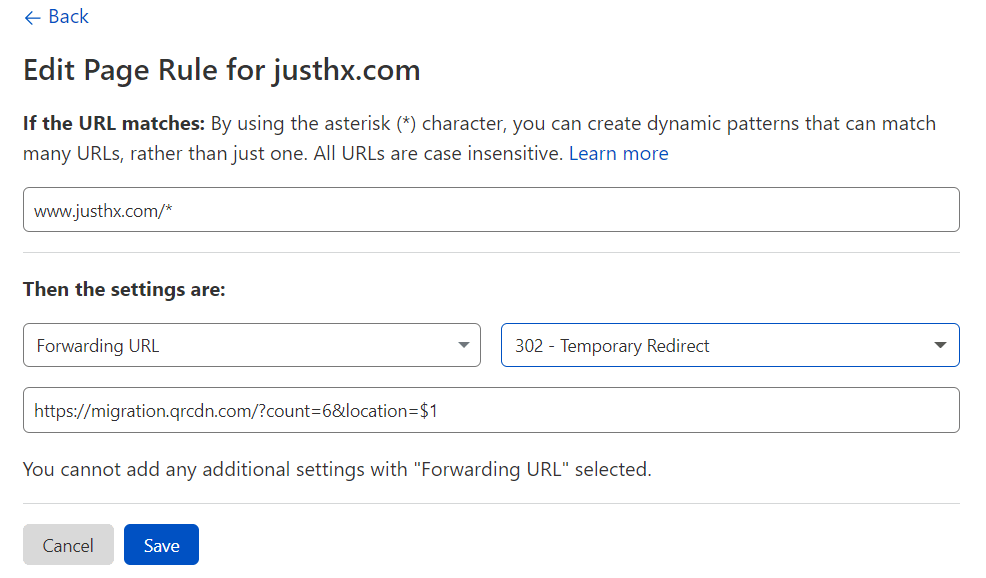
简单来说就是有了这个项目,如果你以后需要更换域名,可以把旧域名通配符重定向到:https://migration.pages.dev/?oldroot=old-domain.com&newroot=new-domain.com&name=YOUR-SITE-NAME&count=10&location=
就可以有一个迁移页(自己修改 oldroot, newroot, name 和 count 变量)。
下面截图为 justhx.com 在 CloudFlare 后台的配置情况:

当然你也可以自己到项目里下载 migration-page.html,自己修改和托管。
GitHub 页面包含中英文文档。
Enjoy it.
本文完全使用 GitHub Web-based editor 写作完成